Cara Membuat Efek Gerak Pada Link Blog
Assalamu'alaikum Wr.wb
Blog News and Shares News kali ini Memberikan Tips Tentang Cara Mudah dan Gampang Plus Simple Membuat Efek Gerak Pada Link di Blog Ketika Disentuh Kursor Mouse.
Berikut langkah-langkah dan Cara Mudahnya
1. Log in ke Blog Sobat
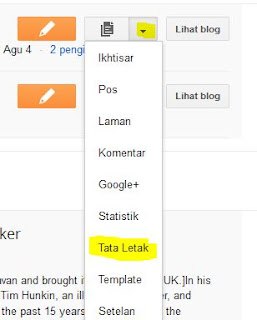
2. Pilih " Tata Letak "
Seperti Contoh Gambar di Bawah ini
3. Klik " addgadget '
Contohnya Seperti Berikut
4. Pilih " HTML JavaScript "
5. Copy/Paste kode di bawah ini
<br /> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script type='text/javascript'> $(document).ready(function() { $('a').hover(function() { $(this).animate({ marginLeft: '10px' }, 400); }, function() { $(this).animate({ marginLeft: 0 }, 400); }); });</script><br /> <br />
6. Save/Simpan
7. Semoga Berhasil
sumber (http://informasibogorbarat.blogspot.com/2013/08/cara-mudah-dan-gampang-plus-simple_4.html)



Tidak ada komentar:
Posting Komentar